A client recently requested a feature for their website that would allow users to access state by state data by rolling over a map of the US. At first, I considered using one of the available Flash packages, but the design took a couple of twists that made that much more difficult. So I opted to implement the map with plain old HTML, CSS and Javascript.
The benefit of using HTML, CSS and Javascript instead of Flash, is that the map will function in just about any browser without having to install additional components. Mobile browsers such as Safari on iPhone, older browsers, or browsers without Javascript enabled, can still use the map. Here is how it works.
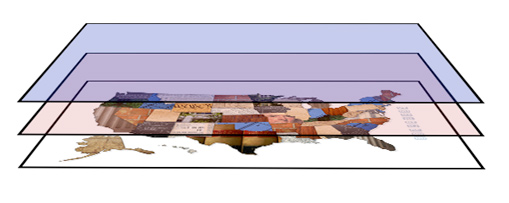
The map consists of three layers.

The bottom layer contains the full map as a background image. This loads when the page is opened, along with the top layer which contains the maparea linked to a transparent GIF that matches the size of the map. The layers are positioned over one another with CSS.
div#usmap{
position: absolute;
top: 0px;
left: 0px;
}
div#mapareas{
position: absolute;
top: 0px;
left: 0px;
z-index: 99;
}
The middle layer is where all of the animation takes place. When a user mouses over one of the mapareas, jQuery prepends the preloaded image for an individual state and positions it in the middle layer. Some images also have a corresponding mask to maintain the illusion that the state is popping up away from the page. The individual state images were created by cutting apart the main US image, and the positioning is done with jQuery’s css method. This can be somewhat time consuming for complex maps.
$("#usmap").prepend(img);
$("#usmap").prepend(imgmask);
positionimage();
.state-copy {
position: absolute;
z-index:2;
}
.state-mask {
position: absolute;
z-index:1;
}
Then jQuery calcuates the current size and zoomed size, and executes the animation.
$(".state-copy").each(function(){
var width = $(this).width();
var height = $(this).height();
var zoomheight = height * 1.2;
var zoomwidth = width * 1.2;
var centerheight = (zoomheight - height)/2;
var centerwidth = (zoomwidth - width)/2;
$(this).animate({
top: '-=' + centerheight,
left: '-=' + centerwidth,
width: zoomwidth,
height: zoomheight
}, 100);
});
This method will work for just about any similar image that you want to animate.